All about Schema Markup Service
Table of ContentsThe Facts About Schema Markup Service RevealedThings about Schema Markup ServiceWhat Does Schema Markup Service Mean?Schema Markup Service Can Be Fun For EveryoneSee This Report on Schema Markup Service
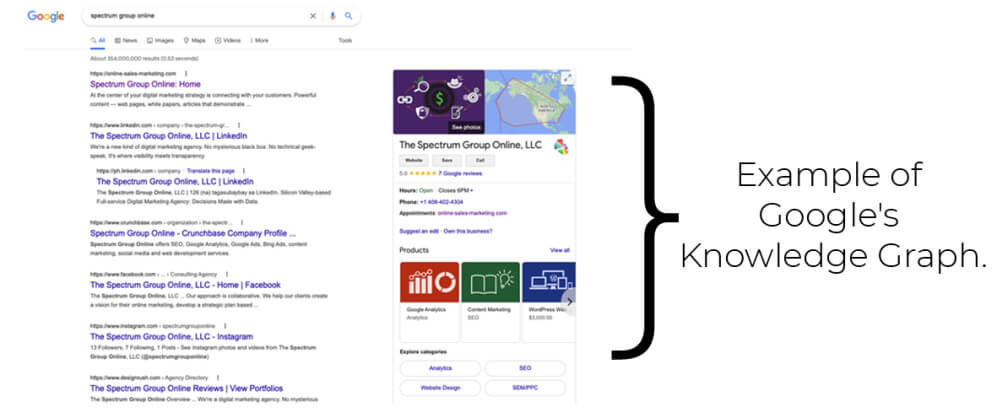
Information is showing better search results, making it worth the investment. We'll take treatment of the complicated setup and execution of structuring schema for the important points regarding your firm: Business Kind Place Founder Phone Number Email Evaluations Testimonials Service Locations With Schema Search Engine Optimization, Browse Engines can see this clearly and pull up any kind of useful info onto search results extra precisely.Above are some of the most preferred usages of schema. Microdata is a collection of tags that aims to make annotating HTML aspects with machine-readable tags a lot simpler.
In this instance, that information can be located between both
tags. Currently, at the top you can include:
By adding this tag, we're stating that the HTML code had in between the
blocks are determining a details product. Next off, we need to recognize what that product is by making use of the 'itemtype' feature to determine the kind of item our web page is about (technology).
Tracking back to the tech web page, you want to identify the part of the web page which contains the name of business. You can do this between the
tags. Currently, we'll be making use of the 'itemprop' tag, which identifies the properties of a thing:
Technology Haven
. schema markup service You can use these tags to the rest of the page now.Some Known Incorrect Statements About Schema Markup Service
Don't stress, you will not be overlooked in the chilly attempting to figure this out by yourself! If you're still really feeling a little intimidated by the code, Google's Structured Information Markup Helper makes it extremely simple to label your websites. To utilize this outstanding device, just pick your item type, paste in the URL of the target page or the web content you desire to target, and afterwards highlight the various components so that you can label them.
org and that the website in concern is referring to a technology page. For this example, you can look for "technology" on Schema. org to learn how to tag different elements. Normally, you'll locate instances near all-time low of the page that will reveal you how to utilize them in practice. schema markup service.
JSON-LD schema markup is applied directly in the web page source code and can be put throughout the or of your web page. Please note that RDFa and Microdata are applied in a different way, however we will not go into details regarding implementing that in this area. JSON-LD is the recommended strategy, so we'll solely focus on just how to apply JSON-LD markup.

Everything about Schema Markup Service
This way, you're sure the markup is present on all pages. Try to find setups that permit you to include manuscripts to your header and/or footer. For a lot of the schema markup you're going to include, you'll possibly intend to include it straight to a single page rather than sitewide.
In lots of instances that is feasible visit on a specific page level with a field that enables you to include scripts to that web page's header or footer. Whether you have this available depends on your CMS and just how the implementation is done. If you don't have anywhere on your web page to add manuscripts, you'll require to speak to a developer to obtain it implemented.

This is usually performed in the web site layout or theme setups. Another means of implementing this is by having a schema markup generator straight on each web page, where you choose the kind of schema you want to include, and afterwards get the option of completing the details required for that particular schema.
About Schema Markup Service
Release at scale ought to attend to the schema drift issue, which indicates your schema can not be static. Schema can just be released on indexed and discovered URLs.
This style aids reduce scaling difficulties because it is not interleaved with the user-visible text you can try these out and can be conveniently changed. Throughout the application stage, decreasing the moment it requires to add schema to your crucial material is critical. Schema release can be done through GTM or by embedding the organized information at a web page degree.
For instance, an ecommerce web site with hundreds of product pages can be organized by item category. In this manner, you can bulk release the "Item" schema and Learn More Here its properties across all the grouped pages at as soon as. Before releasing schema on your webpages, make use of schema screening devices to ensure your organized information is error-free.
The Schema Markup Service Ideas
Establishing up a basic control panel revealing web pages with and without schema markup will assist you monitor just how much you've achieved and just how much demands to be done. When pages are regularly added, including schema on the pages with the brand-new material is as critical as keeping error-free schema on existing content.